Come collegare un foglio di stile CSS ad un documento HTML

Ci sono diversi modi e strategie per inserire i fogli di stile CSS in un documento HTML, ma prima di tutto c’è necessità di chiarire la fondamentale distinzione tra fogli esterni e interni:
- un foglio di stilesi dice interno quando il suo codice è compreso in quello del documento;
- si dice esternoquando è definito in un file separato dal documento.
I fogli di stile CSS sono semplici documenti testuali modificabili anche con un editor di testo ai quali si assegna l’estensione “.css”.
Ogni sito Web o blog dovrebbe avere un foglio di stile su cui vengono definiti tutti gli elementi HTML.
In questa guida-tutorial spiegheremo il modo più popolare per collegare un foglio di stile (CSS) ad un documento HTML.
Grazie a questo metodo, tutti gli stili sono collocati in un file con estensione (.css) e non è necessario scrivere tutti gli stili in un solo documento HTML. Il file CSS viene salvato sul server e deve essere creato solo un collegamento ad esso nel documento HTML.
Ma prima di passare al tutorial, è bene fornire dei chiarimenti utili su cos’è un CSS e perché è importante.
Cos’è il CSS
Se ne sente parlare, ma in effetti poche persone sanno esattamente che cosa sia il CSS: acronimo di Cascading Style Sheets, in italiano viene tradotto come fogli di stile.
Si tratta di un linguaggio che gestisce il design e la presentazione delle pagine web (cioè l’aspetto estetico) e lavora in combinazione con l’HTML o HyperText Markup Language.
- I CSS descrivono in che modo i diversi elementi HTML devono essere visualizzati su schermo, carta o su altri supporti;
- Il CSS permette di risparmiare molto lavoro dato che consente di controllare il layout di più pagine web contemporaneamente;
- I fogli di stile esterni sono archiviati in file CSS;
- Con il CSS si possono stabilire le regole secondo cui il sito deve mostrare le informazioni, mantenendo tutti i comandi relativi alla formattazione e allo stile (font, colori, dimensioni, etc.) separati da quelli relativi al contenuto.
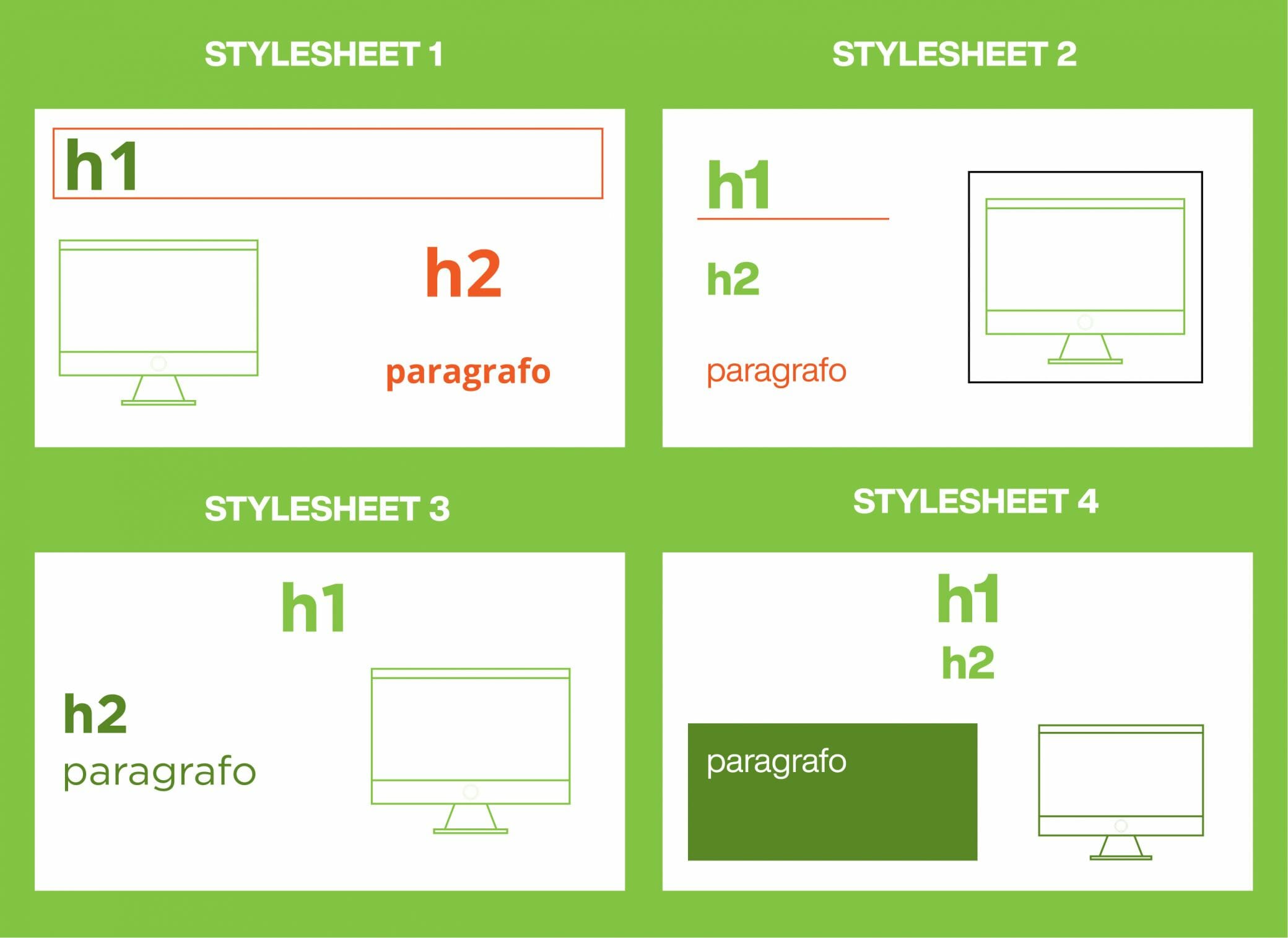
Ad esempio, qui di seguito vi facciamo vedere una pagina HTML visualizzata con quattro diversi fogli di stile. Basta fare clic sui seguenti link: “Stylesheet 1”, “Stylesheet 2”, “Stylesheet 3”, “Stylesheet 4” per visualizzare i diversi stili:

Questa pagina utilizza gli elementi “.div “ (elemento blocco per eccellenza) per raggruppare diverse sezioni della pagina HTML.
Come collegare un foglio di stile CSS a un documento HTML in 2 step
La creazione di un foglio di stile e la scrittura dei comandi di CSS avviene mediante l’utilizzo di un editor di testo. Affinché la pagina web rispetti le regole e le impostazioni apportate, non si deve fare altro che collegare un CSS all’HTML. Ecco i 2 step che bisogna seguire.
- STEP 1: controllare il percorso del file CSS e inserimento delle regole di stile in linea.
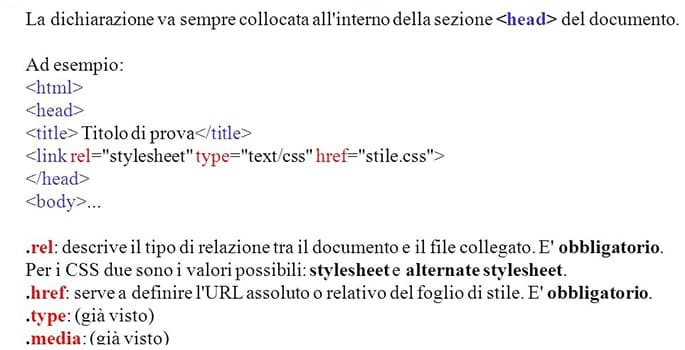
Come collegare l’HTML al CSS? Il collegamento è solo una semplice linea di codice HTML che inserisci tra i tag <head> e </ head> del tuo documento HTML:
<link rel = “stylesheet” type = “text / css” href = “stylesheet.css” media = “schermo” />
Assicurati di includere il percorso corretto per il tuo file CSS nell’href. Si consiglia di posizionare il file CSS nella stessa directory del file HTML o creare una sotto-directory chiamata CSS per quei file da memorizzare.
- STEP 2: salvare il file HTML e controllare le modifiche.
Salvare le modifiche apportate nel file HTML e inserire l’URL del tuo sito web nel browser. Gli stili scritti nel file CSS dovrebbero ora apparire direttamente sul tuo sito web o blog.
Perché usare il CSS?
Il CSS è fondamentale per lo stile delle pagine web, poiché consente di definire design, layout e variazioni di visualizzazione per diversi dispositivi. Viene chiamato “cascading” (a cascata) perché l’ultima regola sovrascrive la precedente a parità di elemento, con fogli che ereditano proprietà l’uno dall’altro.
Utilizzare il CSS è essenziale per personalizzare il tuo blog o sito web. L’HTML, infatti, descrive il contenuto della pagina, ma non è pensato per la formattazione, cosa che rende il CSS indispensabile. Ad esempio, tag come <h1> e <p> descrivono rispettivamente un’intestazione e un paragrafo. Da quando sono stati introdotti i tag font e gli attributi di colore nell’HTML 3.2, sviluppare grandi siti web è diventato complicato e dispendioso.
Il CSS risolve questo problema rendendo il lavoro più semplice, poiché:
- Le definizioni di stile vengono normalmente salvate in file .css esterni;
- Separa la formattazione dalla struttura del documento: l’HTML si occupa della struttura, mentre il CSS gestisce lo stile;
- Con un unico foglio di stile esterno, puoi modificare l’aspetto di un intero sito web cambiando un solo file;
- Il World Wide Web Consortium (W3C) ha creato CSS proprio per risolvere le difficoltà legate alla formattazione nello sviluppo web.
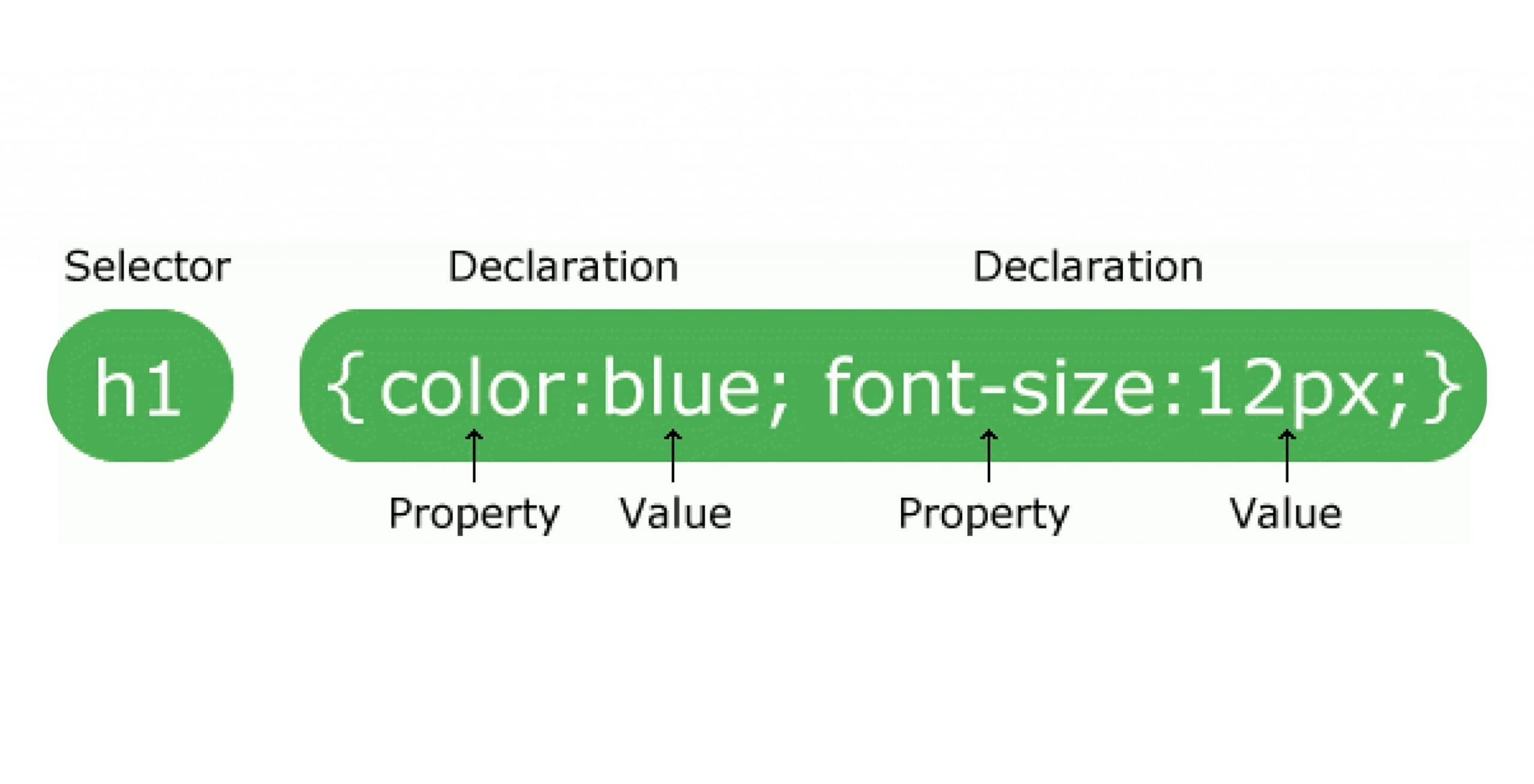
La sintassi del CSS è composta da selettori e blocchi di dichiarazione. Il selettore individua l’elemento HTML a cui applicare lo stile, mentre il blocco di dichiarazione contiene una o più dichiarazioni separate da punto e virgola. Ogni dichiarazione include un nome di proprietà CSS e un valore, separati da due punti.
I selettori CSS trovano elementi HTML in base al nome, ID, classe, attributo e altro. Il selettore ID utilizza l’attributo id per selezionare un elemento specifico e unico in una pagina, preceduto dal carattere # (cancelletto).

Tre tipologie di fogli di stile
Esistono 3 tipi principali di fogli di stile CSS: esterni, interni e in linea. I fogli di stile interni sono utilizzati per controllare l’aspetto di una singola pagina, con il codice CSS scritto direttamente all’interno del documento HTML.
Vediamo come funzionano le 3 differenti tipologie:
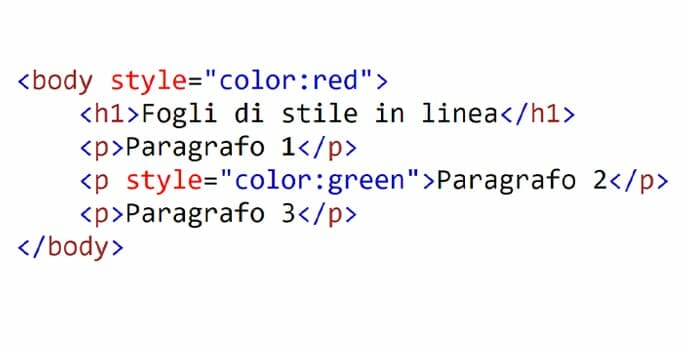
CSS in linea
il CSS in linea si applica a blocchi o parti specifiche di codice all’interno di una pagina, senza influenzare altre parti della stessa pagina web. Ad esempio, un paragrafo <p> potrebbe avere stili unici non applicati ad altri paragrafi presenti nella stessa pagina.

CSS incorporati
i CSS incorporati sono una via di mezzo tra i CSS in linea e quelli esterni. Questi stili vengono assegnati all’intero documento e, una volta impostati, si applicano automaticamente al testo racchiuso tra i marcatori. Rispetto ai CSS in linea, i CSS incorporati consentono un controllo maggiore su un intero documento.
CSS esterni
i CSS esterni sono ideali quando gli stili da definire sono numerosi e utilizzati da più pagine web. Creando una struttura esterna accessibile da tutte le pagine interessate, è possibile apportare modifiche all’intero sito cambiando un solo file. Ad esempio, per cambiare un tipo di font o sostituire un colore, basta modificare il foglio di stile esterno per vedere immediatamente il risultato su tutte le pagine.

È possibile utilizzare fogli di stile multipli per differenti esigenze, come formattazioni speciali per dispositivi mobili o per garantire la retrocompatibilità con browser datati come Internet Explorer.
Tuttavia, è consigliato usare il minor numero possibile di fogli di stile, concentrando tutto in un foglio unico per mantenere il sito ordinato, pulito e veloce.
Le diverse tecniche (stile in linea, stile incorporato ed esterno) non sono incompatibili tra loro. È possibile utilizzare diverse tecniche all’interno dello stesso documento HTML per ottenere risultati desiderati.
Come collegare un foglio di stile CSS ad un documento HTML in 2 step
La creazione di un foglio di stile e la scrittura dei comandi di CSS avviene mediante l’utilizzo di un editor di testo. Affinché la pagina web rispetti le regole e le impostazioni apportate, non si deve fare altro che collegare il foglio di stile all’HTML. Ecco i 2 step che bisogna seguire.
Step 1: Controllare il percorso del file CSS e inserimento delle regole di stile in linea
Il collegamento è solo una semplice linea di codice HTML che inserisci tra i tag <head> e </ head> del tuo documento HTML:
<link rel = “stylesheet” type = “text / css” href = “stylesheet.css” media = “schermo” />
Assicurati di includere il percorso corretto per il tuo file CSS nell’href. Si consiglia di posizionare il file CSS nella stessa directory del file HTML o creare una sotto-directory chiamata CSS per quei file da memorizzare.
Step 2: Salvare il file HTML e controllare le modifiche
Salvare le modifiche apportate nel file HTML e inserire l’URL del tuo sito web nel browser. Gli stili scritti nel file CSS dovrebbero ora apparire direttamente sul tuo sito web o blog.
Collegamenti ipertestuali: Chiarimenti utili
Ecco alcuni chiarimenti utili sui collegamenti ipertestuali:
Rel: questo attributo permette di indicare che relazione intercorre tra il documento corrente e il documento di destinazione del link. Può essere usato solo se presente anche l’attributo href e permette l’utilizzo solo di determinati valori, che sono importantissimi per i browser e i motori di ricerca. Solitamente, sarà semplicemente un foglio di stile se colleghiamo un file CSS (foglio di stile).
Type: definisce il contenuto del file a cui è collegato. Il valore dell’attributo dovrebbe essere di tipo MIME come text / html, text / css e simili.
Href: specifica la posizione del file con cui è necessario creare un collegamento. Se il file si trova nella stessa directory, è sufficiente inserire il nome del file.
Media: questo attributo definisce il supporto. Il suo valore deve essere una query multimediale.
Conclusioni
Grazie a questo tutorial avrai finalmente compreso in che modo è possibile collegare un file CSS al tuo documento HTML. Avrai capito che collegare un CSS ad un foglio HTML consente di:
- risparmiare tempo. Se la stessa classe viene utilizzata in più pagine devi solo definire quella classe nel file CSS e non in ogni pagina utilizzata;
- rendere più veloce il tuo sito web. Questo succede perchè il file CSS viene caricato e memorizzato nella cache nel browser del visitatore. La prossima volta che l’utente visita lo stesso sito web o blog, alcune informazioni sono già nella sua cronologia del browser;
- posizionare meglio il sito o il blog sui motori di ricerca. Poiché il codice del foglio di stile è definito nel file CSS, i motori di ricerca non avranno difficoltà a leggerlo.
Se qualcosa non ti è chiaro e desideri ricevere maggiori informazioni, contattaci tramite il form che trovi in questa pagina.




