Sviluppo JAVA & WEB Application
Progressive Web App: cosa sono, esempi, vantaggi e svantaggi

Negli ultimi anni, le progressive web app (PWA) sono diventate sempre più diffuse e popolari.
Con l’avvento della tecnologia mobile e la crescente importanza delle esperienze utente rapide e intuitive, le PWA offrono un’alternativa interessante alle applicazioni native tradizionali.
In questo articolo, esploreremo cosa sono le Progressive Web App, i loro vantaggi e gli svantaggi, e tanto altro.
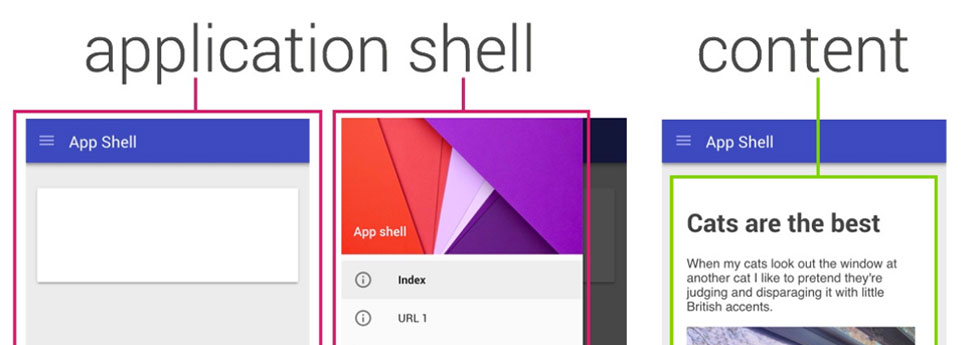
Cosa sono le progressive web apps e come funzionano
Le app acquistate nei tradizionali store consentono di eseguire numerose operazioni, impossibili con le app per i browser Mobile Web.
Le progressive web apps servono proprio a colmare questa lacuna con nuove Web API, nuovi design e nuove buzzwords: ovvero consentono di eseguire le stesse operazioni che ci si aspetterebbe di eseguire con apps native del browser mobile, con un sistema che usa tecnologie di base standard e risultano accessibili da chiunque sul web.
Il concetto di app progressive indica un insieme di tecnologie che funzionano in sintonia, per offrire un’esperienza in tutto simile a quella offerta da una app sul mobile web.
Rispetto alle applicazioni web tradizionali, le PWA offrono una serie di vantaggi, tra cui:
- Velocità: le PWA sono veloci e reattive, grazie alla capacità di funzionare offline e alla presenza di cache in grado di memorizzare le risorse dell’applicazione.
- Sicurezza: le PWA utilizzano il protocollo HTTPS per garantire la sicurezza delle comunicazioni.
- Accessibilità: le PWA sono accessibili da qualsiasi browser moderno e non richiedono download o aggiornamenti manuali.
I vantaggi delle progressive web apps
Le Progressive Web Apps (PWA) sono applicazioni web che offrono un’esperienza utente simile a quella delle app native, ma utilizzano le tecnologie web standard come HTML, CSS e JavaScript. Ciò significa che possono essere utilizzate su qualsiasi browser moderno e dispositivo senza dover installare nulla sul dispositivo dell’utente.
Uno dei principali vantaggi delle PWA è che sono molto più leggere delle app native, poiché non richiedono il download di grandi pacchetti di software. Di conseguenza, le PWA si caricano più rapidamente, consentendo agli utenti di iniziare a interagire con l’applicazione quasi istantaneamente.
Inoltre, le PWA sono facili da aggiornare e mantenere, poiché è sufficiente aggiornare la versione del sito web per renderle disponibili a tutti gli utenti. Questo significa che gli sviluppatori possono rilasciare nuove funzionalità o correggere eventuali bug in modo rapido e facile.
Altro vantaggio delle PWA è che sono altamente responsive e scalabili. Infatti, le PWA forniscono una user experience uniforme su dispositivi diversi, adattandosi automaticamente alla dimensione dello schermo e alle specifiche del dispositivo. Questo significa che gli utenti godono di un’esperienza utente coerente, indipendentemente dal dispositivo utilizzato.
Infine, le PWA offrono anche una maggiore sicurezza rispetto alle app tradizionali, grazie alla crittografia SSL che protegge i dati degli utenti dalla sottrazione da parte di terzi.
Per esempio, Twitter ha adottato le PWA nel 2017, consentendo agli utenti di accedere al sito tramite il browser mobile e di usufruire di funzionalità come le notifiche push, l’accesso offline e la velocità di caricamento delle pagine simile alle app native. Anche Uber ha adottato le PWA per rendere più veloce l’esperienza degli utenti che utilizzano il sito da dispositivi mobili.
Gli svantaggi delle progressive web apps
Le Progressive Web Apps (PWA) sono state elogiate per la loro capacità di fornire un’esperienza utente simile a quella delle applicazioni native, ma con una serie di vantaggi aggiuntivi come l’accessibilità da qualsiasi dispositivo e la facilità di distribuzione. Tuttavia, nonostante questi vantaggi, le PWA hanno anche alcuni svantaggi che vale la pena considerare.
In primo luogo, le PWA tendono ad essere limitate dalle funzionalità del browser su cui vengono eseguite. Anche se i browser moderni stanno progressivamente implementando nuove API di supporto alle PWA, ci sono ancora molte funzionalità delle app native che non possono essere riprodotte in modo affidabile attraverso una PWA. Ad esempio, le PWA non possono accedere a determinati sensori come l’accelerometro o il giroscopio dei dispositivi mobili.
In secondo luogo, le PWA richiedono una connessione Internet stabile per funzionare correttamente. I dati vengono scaricati continuamente dall’applicazione mentre l’utente interagisce con essa, il che può causare ritardi nell’uso o persino interruzioni dell’esperienza utente in caso di problemi di connessione. Questo è particolarmente problematico in aree dove la copertura di rete mobile è scarsa o instabile.
In terzo luogo, pur essendo accessibili da qualsiasi dispositivo, le PWA potrebbero non funzionare correttamente su dispositivi più vecchi o sistemi operativi meno recenti. Inoltre, alcune funzionalità delle PWA potrebbero non essere disponibili su determinati browser o piattaforme, il che potrebbe limitare l’esperienza utente.
Ad esempio, se stai sviluppando una PWA per un’azienda di consegne, potresti incontrare difficoltà nell’implementare tutte le funzionalità di localizzazione disponibili in un’applicazione nativa. Inoltre, se l’utente si trova in una zona con connessione Internet instabile, potrebbe riscontrare problemi nell’utilizzo dell’applicazione per monitorare lo stato della propria consegna.
In conclusione, sebbene le Progressive Web Apps offrano molte possibilità e vantaggi, è importante considerare anche i loro svantaggi per determinare se questo tipo di applicazione sia la scelta giusta per il tuo progetto oppure no.
Manifest e Service Workers
Manifest e Service Workers sono due componenti fondamentali per lo sviluppo di Progressive Web Apps (PWA) in grado di offrire un’esperienza utente simile a quella delle applicazioni native. Esaminiamo dunque più da vicino questi due elementi e le loro funzionalità.
Il Manifest è un file JSON che contiene informazioni sulle proprietà dell’applicazione, come ad esempio il nome, l’icona, i colori, la lingua predefinita e altro ancora. Questo file viene utilizzato dai browser per identificare l’applicazione come una PWA e per fornire l’esperienza utente corretta. Ad esempio, il Manifest può essere utilizzato per impostare l’icna sulla home screen o per personalizzare i colori dell’interfaccia utente in modo tale che siano in linea con quelli del brand dell’applicazione.
I Service Workers sono invece degli script JavaScript eseguiti dal browser in background, al fine di gestire le richieste di rete dell’applicazione. Grazie ai Service Workers, l’applicazione può funzionare offline mantenendo in cache i dati necessari alla sua esecuzione. Inoltre, i Service Workers possono anche essere utilizzati per implementare notifiche push o per aggiornare in modo automatico l’applicazione senza bisogno di riavviarla manualmente.
Va ribadito che l’utilizzo corretto di Manifest e Service Workers richiede una buona conoscenza della programmazione web. In particolare, per poter utilizzare appieno le funzionalità dei Service Workers, è necessario comprendere bene i meccanismi di cache e di gestione delle richieste HTTP/HTTPS.
In conclusione, Manifest e Service Workers sono componenti fondamentali per la creazione di Progressive Web Apps, in grado di offrire prestazioni e funzionalità simili a quelle delle applicazioni native. Tuttavia, il loro utilizzo richiede conoscenze avanzate di programmazione web, specialmente per quanto riguarda l’implementazione dei Service Workers.
Le tecnologie più usate per le PWA
Le tecnologie più comunemente utilizzate per lo sviluppo di PWA includono HTML5, CSS3, JavaScript e Angular JS. Inoltre, è possibile utilizzare framework come React e Vue.js per semplificare lo sviluppo delle PWA. Altre tecnologie utilizzate includono:
- IndexedDB: una API del browser che consente alle PWA di memorizzare dati in locale e offline.
- Web app manifest: un file JSON che definisce le proprietà dell’applicazione, come il nome, l’icona e la schermata di avvio.
- Service worker: uno script JavaScript che gestisce le richieste di rete dell’applicazione e la memorizzazione nella cache delle risorse.
PWA o app nativa?
Una domanda comune tra gli sviluppatori è se sia meglio creare un’applicazione nativa o una PWA.
La risposta dipende dalle esigenze specifiche dell’applicazione.
Le applicazioni native offrono prestazioni superiori e funzionalità avanzate, come l’accesso completo all’hardware del dispositivo.
Tuttavia, le PWA sono più facili da sviluppare e distribuire, non richiedono il download manuale e si aggiornano automaticamente.
In generale, le PWA sono una buona scelta per applicazioni web che richiedono accessibilità su più piattaforme e dispositivi senza sacrificare le performance. Le applicazioni native sono più adatte per applicazioni che richiedono funzionalità avanzate o prestazioni elevate.
Un esempio di progressive web app
Un esempio di PWA ben nota è quella di Twitter Lite.
Twitter ha creato una versione “leggera” della sua applicazione che utilizza le funzionalità delle PWA per fornire un’esperienza utente simile a quella delle applicazioni native.
Twitter Lite offre funzionalità come notifiche push, accesso offline e aggiornamenti automatici.
Perché scegliere Nextre Engineering
Nextre Engineering è un’azienda specializzata nello sviluppo app, tra cui le progressive web app. Grazie alla nostra esperienza e alle nostre tecnologie all’avanguardia, possiamo aiutare la tua azienda a creare una PWA personalizzata che soddisfi le tue esigenze specifiche. Inoltre, offriamo un’esperienza utente intuitiva e reattiva che garantisce performance elevate e sicurezza dei dati.




